Collect -> </form> submissions without hassle.
Getform is a headless form backend that enables you to collect form submissions, receive email notifications, and integrate your forms with your favorite apps.
<form action="https://getform.io/f/YOUR_KEY" method="POST" enctype="multipart/form-data">
- <input type="email" name="email">
- <input type="text" name="name">
- <input type="file" name="file">
- <button type="submit">Send</button>
</form>
Get started for free
Trusted by thousands of customers
NO LIBRARY NEEDED
Super easy to integrate,
no library, dependency needed.
Form backend handling is not meant to be difficult. Getform gives you the possibility to integrate your HTML form with all the major development frameworks, JAMStack, no-code and CMS platforms.
Works with all frameworks and platforms
- See all
BUILD POWERFUL WORKFLOWS
Automate your form with powerful features and integrations.
Getform lets you build workflows using your submission data. You can trigger autoresponse emails, send Webhook requests, add a spam filter and do more using the automation actions.
autoresponse
email-notification
webhook
redirections
google-recaptcha
api
slack
discord
zapier
mailchimp
airtable
- ... more

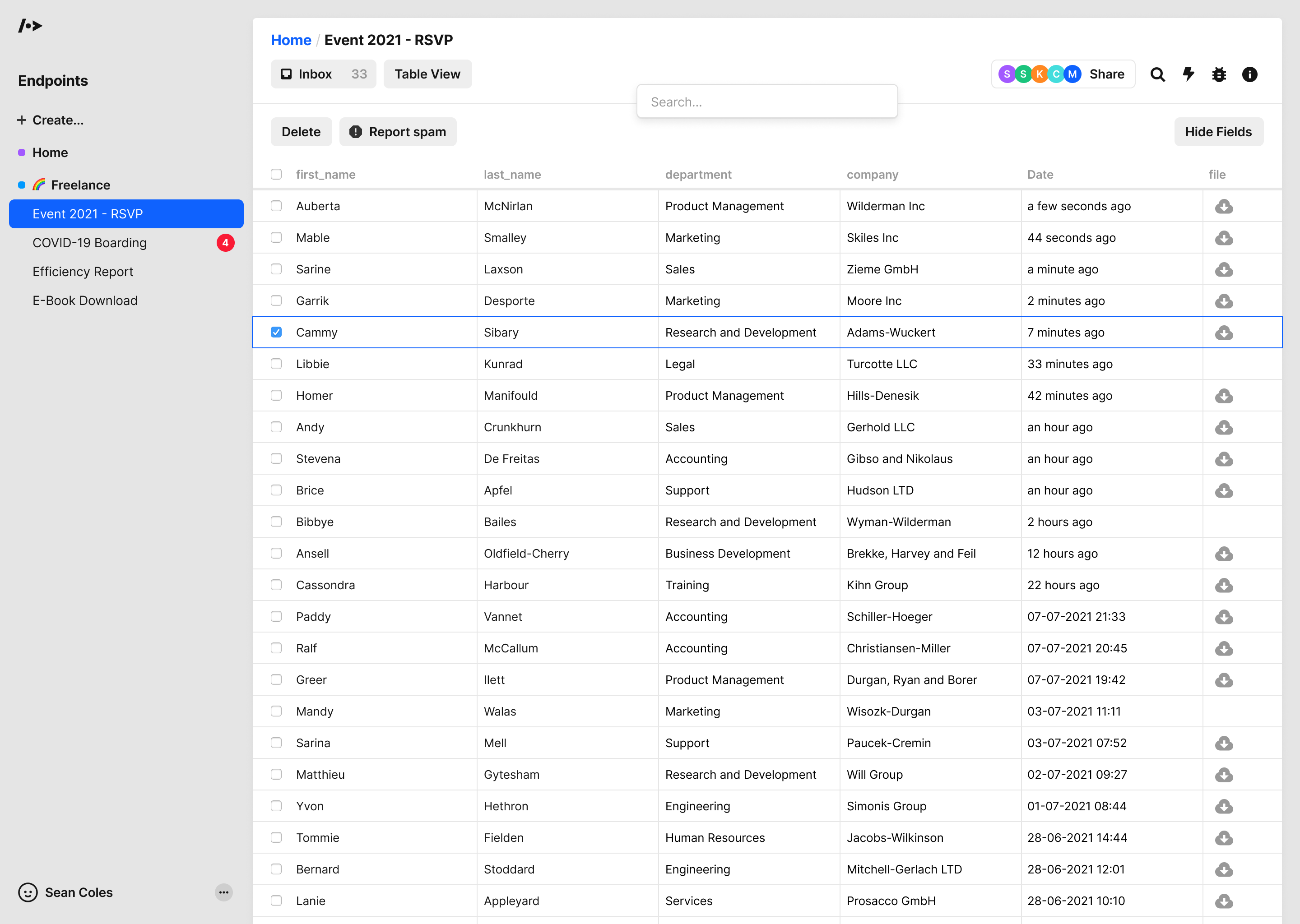
HIGH USABILITY
Easy panel for all your needs.
Getform panel lets you view your data in Table and Smart view formats while you monitor the Logs of your form endpoint or build automated workflows using easy actions.
- Manage
- Automate
- Monitor

Start automating your form backend
Generate endpoint for free